
Over at 9Lessons I read a very helpful tutorial to add an "Invite your Facebook Friends" link to a website. I was able to modify this in order to add to a gadget which now appears in the sidebar on all pages of Blogger Buster (beneath the Facebook Like box).
If you click on this link, a box will appear on the page enabling you to invite chosen friends from your Facebook profile to visit Blogger Buster.
In this simple tutorial I'll explain how you can add this functionality to your own Blogger powered blog.
Make a note of this short bit.ly URL as you will need it when creating your app on Facebook.
Name your application and fill in the first set of details as follows:
In this simple tutorial I'll explain how you can add this functionality to your own Blogger powered blog.
Create a Bit.ly URL for your blog
The first thing you'll need to do is create a short bit.ly url for your blog. This will enable us to circumvent the requirement for a secure base URL (beginning with https which we can't natively use with Blogger).Make a note of this short bit.ly URL as you will need it when creating your app on Facebook.
Create your Facebook App
Now you'll need to create a Facebook Application as you'll need an appID to use in your code. Visit the Apps page on Facebook Developers to do this.Name your application and fill in the first set of details as follows:
- Display Name - The name of your site
- Namespace - yournamespace (this will feature in the URL for your app. eg: http://apps.facebook.com/bloggerbuster)
- Contact email - your email address
- App Domains - The URL(s) of the blog(s) you will be using this app for (eg: http://yourblog.blogspot.com)
Next, click on "Select how your app integrates with Facebook" and fill in details as follows:
If you like, you can add an icon and thumbnail for your application at the top of the page; these will appear when readers use your app. Then save your changes.
- Website with Facebook Login - Your blog's URL (eg: http://yourblog.blogspot.com)
- Canvas URL - Here you'll need to enter the bit.ly url you generated for your site, adding a question mark at the end. For example, http://bit.ly/blgrbstr?
- Secure Canvas URL - Enter your blog's bit.ly URL beginning with https (eg: https://bit.ly/blgrbstr?)
If you like, you can add an icon and thumbnail for your application at the top of the page; these will appear when readers use your app. Then save your changes.
Once you've done this, be sure to make a note of your App ID which will be shown at the top of the page as you'll need to add this to the code to be pasted in your site.
Add a custom gadget to your site
Finally, go to the Layout section of your Blogger dashboard and choose to add (or edit) an HTML/JavaScript gadget.
Paste the following code into your gadget, replacing the values highlighted in red and blue:
This will create a basic text link which your blog visitors can click to bring up a Facebook dialogue box in which their friends can be invited to visit your site.
Here's a demo of how the "Invite Facebook Friends" link works:
Invite friends to Blogger Buster
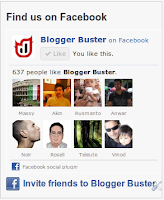
For those who may be reading this post in their feed reader. here's a screenshot of the Facebook pop-up screen:
If you would like to style the link to look like the one which appears above and in the Blogger Buster sidebar, go toTemplate>Customize in your Blogger dashboard, scroll down to the Advanced section and add the following to your Custom CSS (or modify to suit your requirements):
I hope you have found this tutorial to be useful in creating your own "Invite Facebook Friends" link for your Blogger powered site. Please feel free to leave your comments and suggestions below.
<script src="http://connect.facebook.net/en_US/all.js"></script>And save the changes.
<script>
FB.init({
appId:'your-app-id',
cookie:true,
status:true,
xfbml:true
});
function FacebookInviteFriends()
{
FB.ui({
method: 'apprequests',
message: 'Your Message Here'
});
}
</script>
<div id="fb-root"></div>
<span class="invite-friends-link"><a href='#' onclick="FacebookInviteFriends();">
Invite friends link text
</a></span>
<script type='text/javascript'>
if (top.location!= self.location)
{
top.location = self.location
}
</script>
This will create a basic text link which your blog visitors can click to bring up a Facebook dialogue box in which their friends can be invited to visit your site.
Here's a demo of how the "Invite Facebook Friends" link works:
For those who may be reading this post in their feed reader. here's a screenshot of the Facebook pop-up screen:
If you would like to style the link to look like the one which appears above and in the Blogger Buster sidebar, go toTemplate>Customize in your Blogger dashboard, scroll down to the Advanced section and add the following to your Custom CSS (or modify to suit your requirements):
.invite-friends-link a {That's all there is to it!
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwnek48wy0PeJGu76BQFGLZzvV_eFBI76Yw1M5oHI6JJxkG6patIg890a_bdyODpunXCKRGf60LxSDDHOTIkW2nHD_f7bIo4cra_8ZCNK2uUCarVwxLbYpiYIU4lkXWS5Xc4erxIcPxMkH/s1600/facebook.png) left no-repeat;
padding-left: 30px;
line-height: 30px;
font-size: 16px;
font-weight: bold;
color: #3b5998;
display: block;
}
Final thoughts
Admittedly it did take a while for me to figure out how to get my own app working properly. The biggest problem I had was finding a way to use a secure base URL as Blogger does not support https requests. Thankfully I discovered that bit.ly enables us to use a secure shortened URL, though you could alternatively use the free service provided by Social Server.I hope you have found this tutorial to be useful in creating your own "Invite Facebook Friends" link for your Blogger powered site. Please feel free to leave your comments and suggestions below.















